INP remplace FID dans les Core Web Vitals de Google
Publié le
L’équipe Google Chrome a officiellement annoncé aujourd’hui le remplacement du FID par l’INP dans les Core Web Vitals.
Que sont les Core Web Vitals ?
Les Core Web Vitals sont un ensemble de métriques qui mesurent le temps de chargement d’un site et sa fluidité d’utilisation. Pensées par les équipes de développement de Google Chrome, elles permettent aux développeurs de sites Internet de mesurer simplement et efficacement la performance de leur site d’un point de vue-là de la « web performance ». L’objectif final étant d’améliorer l’expérience utilisateur.
Un site qui se charge vite et qui ne rame pas lorsqu’on l’utilise, c’est toujours plus appréciable qu’un site lent. C’est donc important pour vos visiteurs, votre taux de conversion, mais également pour votre SEO car c’est un des critères de ranking selon Google.
Qu’est-ce que le FID ?
Un aspect important de l’expérience utilisateur sur lequel les Core Web Vitals se concentrent est la réactivité. C’est-à-dire la capacité d’une page web à réagir rapidement aux interactions des utilisateurs. Une des métriques permettant historiquement de mesurer cela était le FID (First Input Delay) puisqu’elle mesure le délai entre le moment où un utilisateur interagit pour la première fois avec une page (lorsqu’il clique sur un lien, appuie sur un bouton ou utilise une commande personnalisée JavaScript) et le moment où le navigateur commence effectivement à traiter ces interactions.
Pourquoi remplacer le FID ?
La principale limite du FID est qu’il se base uniquement sur la première interaction. Un site qui répond rapidement sur la première interaction mais est très lent par la suite, n’est pas un site performant, offrant une bonne expérience utilisateur.
+ d’infos sur le FID et ses limites ici : https://web.dev/articles/fid?hl=fr
Qu’est-ce que l’INP ?
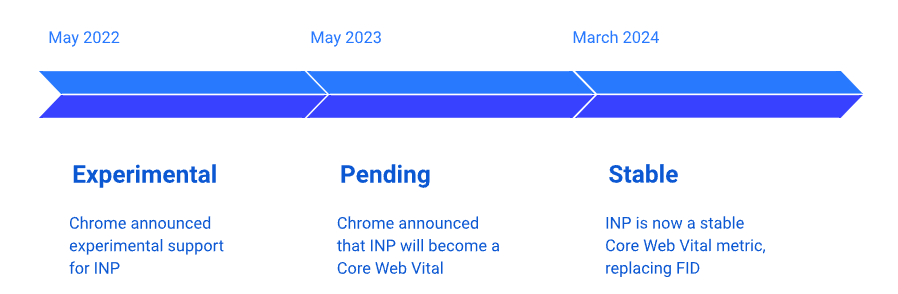
L’INP, Interaction to Next Paint, est le successeur du FID car il reprend son intention d’origine mais va plus loin techniquement. Entre autres, il permet de mesurer le temps de réaction d’une page web pour l’ensemble des interactions, et pas seulement la première. Le socre final se basant sur l’interaction la plus lente.
Longtemps au stade expérimental, l’INP est maintenant officialisé comme métrique à part des Core Web Vitals.

Qu’est-ce qu’un bon score INP ?
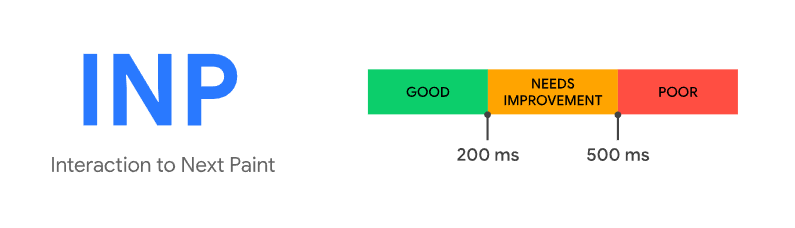
Selon Google, voici les critères pour définir ce qu’est un bon score INP :
- Un INP égal ou inférieur à 200 millisecondes signifie que votre page présente une bonne réactivité
- Un INP compris entre 200 millisecondes et 500 millisecondes signifie que la réactivité de votre page doit être améliorée
- Un INP supérieur à 500 millisecondes signifie que votre page présente une faible réactivité. Votre page a un véritable problème d’expérience utilisateur et nécessite des améliorations.

En résumé, un score INP bas signifie que votre site est réactif et propose en ce sens une bonne expérience client. Un score haut signifie tout l’inverse et des changements en perspective.
+ d’infos sur l’INP ici : https://web.dev/articles/inp?hl=fr