Améliorations techniques des performances pour les AMP Ads
Publié le
L’Accelerated Mobile Pages Project a une conviction : il n’est pas possible d’améliorer les temps de chargements des pages web de façon optimale si on ne s’attaque pas aux problèmes des bannières. Partant de ce constat, une des fonctionnalités d’AMP concerne donc la partie technique de l’affichage des bannières.

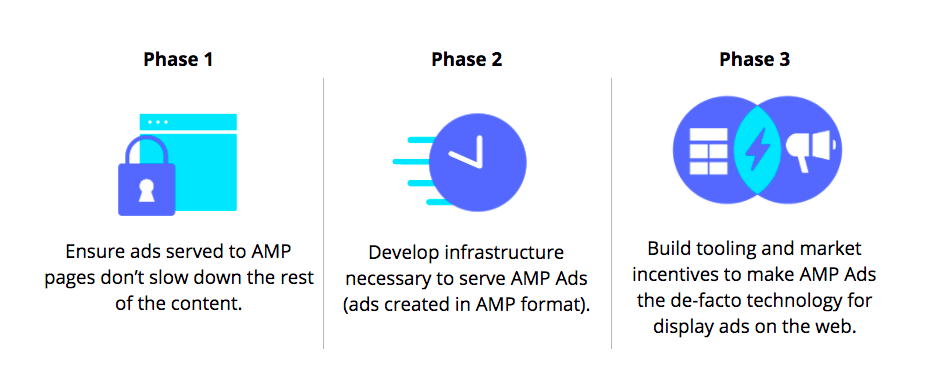
La première phase a déjà été finalisée lors de la sortie d’AMP il y a de cela 2 ans. Maintenant, l’équipe s’attaque à la seconde phase.
Le Fast Fetch
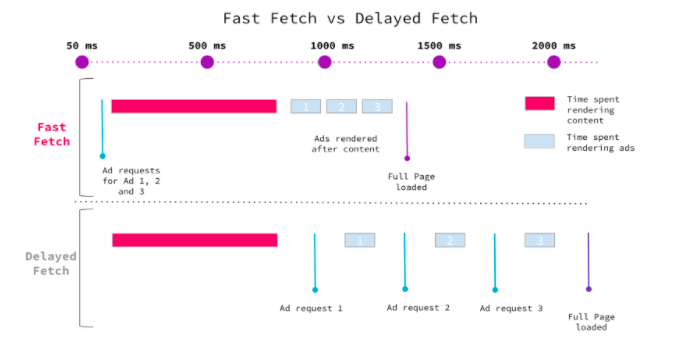
Une des fonctionnalités techniques majeures de cette seconde phase est le Fast Fetch. Grâce à ce système, les requêtes concernant les bannières sont réalisées en même temps que le chargement du contenu, et une fois le contenu affiché, alors l’affichage des bannières démarre. Cela permet de démarrer le chargement des bannières bien plus tôt dans le cycle de chargement d’une page web. C’est une énorme différence avec le système actuel, appelé « Delayed Fetch », où le requêtage des ressources et le rendering de la bannière sont réalisés en même temps.

Grâce au Fast Fetch, les publicités sont préchargées bien plus tôt ce qui permet de paralléliser le rendu du contenu et des bannières.

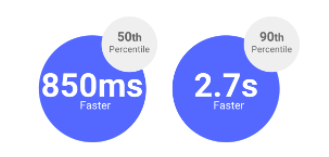
Le Fast Fetch est plus rapide de 850 ms dans les premiers 50% du chargement de la page, et plus rapide de 2,7 secondes dans les premiers 90%. L’écart de performances est assez marqué.
D’autres fonctionnalités seront prochainement développées, telles que la possibilité d’effectuer une rotation des annonces sur un même emplacement.
Comment utiliser les spécifications AMP Ads pour vos bannières ?
Si vous utilisez Google DoubleClick ou Google AdWords
Si vous utilisez déjà les outils de Google et notamment son réseau de publicité, alors certaines de vos bannières sont peut-être déjà éligibles. Je pense notamment à la fonctionnalité Responsive Text Ads, qui vous aide à générer de façon simple des annonces graphiques adaptées à tous les devices.
Si vous développez vous-même vos bannières
Si vous utilisez Google Web Designer, celui-ci supportera prochainement le format AMP Ads. Sinon, vous pouvez vous référer aux spécifications AMP Ads.
Si l’Anglais n’est pas un problème pour vous, alors vous pouvez lire l’article officiel du Blog AMP Project qui contient tous les détails techniques : https://amphtml.wordpress.com/2017/08/21/even-faster-loading-ads-in-amp/